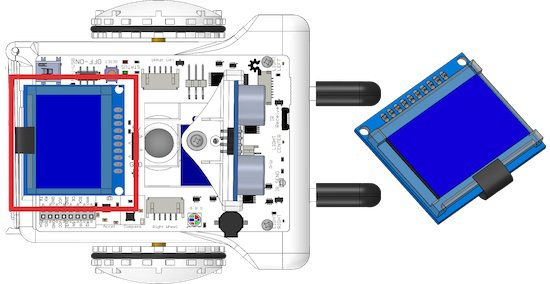
Het kleine LCD beeldscherm van Sparki kun je gebruiken om de waardes van de sensoren op de printen of om tekst te schrijven of om tekeningen te maken.

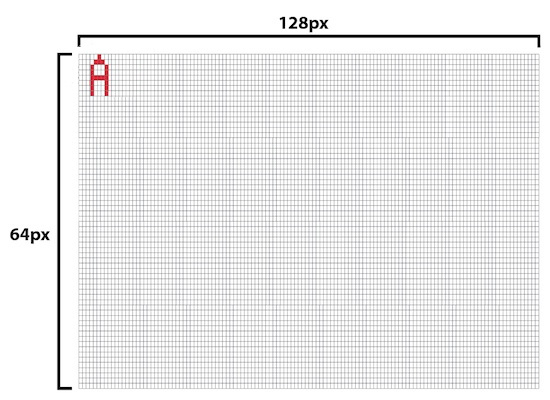
Het beeld op een display of beeldscherm bestaat uit duizenden kleine rechthoekige of vierkante blokjes, die ook wel pixels worden genoemd. Het woord 'pixel' is een samenstelling van de Engelse woorden 'picture' en 'element'. Hoe meer pixels, hoe meer detail. Een pixel op het beeldscherm van Sparki kan aan of uit zijn. Om aan te geven welke pixel aan of uit moet staan gebruiken we coördinaten. Horizontaal is X en vertikaal is Y. Het display van Sparki is 128 pixels breed, dus X gaat van 0 tot en met 127 pixels. De hoogte is 64 pixels, dus Y gaat van 0 t/m 63. Hieronder zie je de hele display en zie je ook de letter A opgebouwd uit pixels.

Hieronder zie je nog een keer hoe de
letter A wordt opgebouwd uit pixels maar dan sterk uitvergroot. De pixel helemaal linksboven in het hoekje heeft coördinaat (0,0), de x waarde is nul en de y waarde is ook nul, deze pixel staat uit. Daarna zie je dat de bovenkant van de letter A het coördinaat (5,0) heeft, deze pixel staat aan. Om deze pixel aan te zetten gebruik je de volgende functie: drawPixel(5,0);

Als je één pixel aanzet op je beeldscherm zie je het bijna niet. Probeer het maar eens, hieronder een voorbeeld sketch:
#include <sparki.h> void setup() { // put your setup code here, to run once: } void loop() { sparki.clearLCD(); // wis het beeldscherm sparki.drawPixel(5,0); sparki.updateLCD(); // vernieuw het beeldscherm delay(1000); }
De functies clearLCD(); en updateLCD(); zijn nodig om eerst het beeldscherm te wissen en daarna te vernieuwen met de nieuwe informatie. Vooral als je animaties wilt maken is dit belangrijk. De delay(); functie zorgt ervoor dat de updateLCD(); functie niet onnodig vaak wordt aangeroepen.
Je hebt net een voorbeeld sketch gezien hoe je één pixel aanzet. Probeer nu eens de eerste 3 pixels van de bovenkant van de letter A te printen op het beeldscherm.
Gelukkig kun je tekst ook gewoon printen met de print(); functie.
#include <sparki.h> void setup() { // put your setup code here, to run once: } void loop() { sparki.clearLCD(); // wis het beeldscherm sparki.print("A"); sparki.updateLCD(); // vernieuw het beeldscherm delay(1000); }
Als je tekst en cijfers wilt printen gebruik je de println(); functie.
Bijvoorbeeld:
sparki.println("Het jaar is 2016");
We gaan de volgende opdrachten gebruiken:
sparki.drawLine(); // draw betekent Tekenen
sparki.drawRect();
sparki.drawRectFilled();
sparki.drawCircle();
sparki.drawCircleFilled();
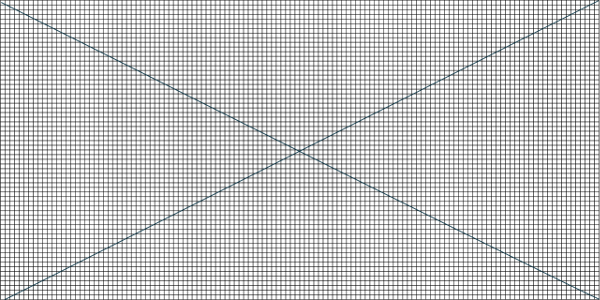
We beginnen met het tekenen van een schuine lijn van linksboven tot rechtsonder. Het coördinaat linksboven is 0,0 en het coördinaat rechtsonder is 127,63. Hieronder het voorbeeld programma:
#include <sparki.h> void setup() { // put your setup code here, to run once: } void loop() { sparki.clearLCD(); // wis het beeldscherm sparki.drawLine(0,0, 127,63); sparki.updateLCD(); // vernieuw het beeldscherm delay(1000); }
Je hebt net een programma geschreven voor een schuine lijn van linksboven tot rechtsonder. De opdracht is om nu ook nog een schuine lijn te tekenen van rechtsboven tot linksonder. Je krijgt dan een kruis op je beeldscherm.

Met de functie drawRect(); kun je een rechthoek maken. Rect is van het Engelse woord Rectangle, en betekent rechthoek. Tussen de haakjes moet je de
coördinaten geven. Je geeft eerst de coördinaten van één hoek, bijvoorbeeld 10,10. Daarna bepaal je hoeveel pixels je rechthoek moet worden. Bijvoorbeeld 40 bij 20 pixels. Je opdracht
wordt dan sparki.drawRect(10,10, 40,20);. Je kunt de rechthoek ook inkleuren, dat doe je met deze opdracht: sparki.drawRectFilled();
Hieronder een voorbeeld programma voor een rechthoek:
#include <sparki.h> void setup() { // put your setup code here, to run once: } void loop() { sparki.clearLCD(); // wis het beeldscherm sparki.drawRect(10,10, 106,44); sparki.updateLCD(); // vernieuw het beeldscherm delay(1000); }
Kun je ook een ingekleurde rechthoek maken? Pas het programma van hierboven aan. Gebruik sparki.drawRectFilled();
Maak nu een programma met 5 rechthoeken. Je mag zelf weten waar de rechthoeken moeten komen. Wil je liever een voorbeeld programma, kijk dan naar het voorbeeld:
Weet je nog hoe je één Pixel moest tekenen? sparki.drawPixel(50,30). Het eerste getal is op de X as en het tweede getal is op de Y as. Voor het maken van een Cirkel
gebruik je 3 getallen, de X as, Y as en het derde getal is de Radius. Dus de eerste 2 getallen bepalen de plek van de Cirkel en het derde getal bepaalt hoe groot de Cirkel moet worden. De
opdracht voor een Cirkel is: sparki.drawCircle(50,20,10);. Om een gevulde cirkel te tekenen gebruik je: sparki.drawCircleFilled(90,40,20);.
Hieronder een voorbeeld programma voor een cirkel:
#include <sparki.h> void setup() { } void loop() { sparki.clearLCD(); sparki.drawCircle(50,20,10); sparki.drawCircleFilled(90,40,20); sparki.updateLCD(); delay(1000); }
Heb jij ook gezien dat de cirkels niet rond zijn? Dit komt omdat de Pixels niet vierkant zijn maar rechthoekig.
Hieronder een voorbeeld voor een bewegende cirkel. In dit voorbeeld verandert het getal van de x as steeds. Dit wordt gedaan door een variabele x te maken int x = 0;.
De waarde van x zal steeds veranderen door de regel x++. Dit betekent eigenlijk x = x + 1. De Circel verschuift dus steeds 1 pixel op de x as.
Het getal voor x zal niet verder gaan dan 127, (x < 127) want dan wordt x weer 0.
#include <sparki.h> int x = 0; void setup() { } void loop() { sparki.clearLCD(); // wipe the LCD clear if (x < 127) // als X is kleiner dan 127 x++; // maak x steeds eentje meer else // anders x = 0; // maak x 0 sparki.drawCircleFilled(x,32, 10); sparki.updateLCD(); delay(100); }